Создание фреймов
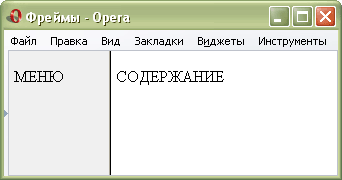
Для создания фрейма используется тег <FRAMESET>, который заменяет тег <BODY> в документе и применяется для разделения экрана на области. Внутри данного тега находятся теги <FRAME>, которые указывают на HTML-документ, предназначенный для загрузки в область (рис. 1).

Рис. 1. Пример разделения окна браузера на фреймы
Для размещения фреймов, как показано на рис. 1, код будет следующий.
Пример 1. Создание двух фреймов
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Фреймы</title>
</head>
<frameset cols="100,*">
<frame src="menu.html" name="MENU">
<frame src="content.html" name="CONTENT">
</frameset>
</html>
Заметьте, что в данном примере используется другой <!DOCTYPE>, чем в обычных HTML-документах, это связано с применением фреймов. Указанный <!DOCTYPE> применяется только для главной страницы, определяющей структуру фреймов.
В данном примере окно браузера разбивается на две колонки, левая занимает 100 пикселов, а правая — оставшееся пространство, заданное символом звездочки. Ширину или высоту фреймов можно также задавать в процентном отношении, наподобие таблиц.
В теге <FRAME> задается имя HTML-файла, загружаемого в указанную область, с помощью параметра src. В левое окно будет загружен файл, названный menu.html, а в правое — content.html. Каждому фрейму желательно задать его уникальное имя, чтобы документы можно было загружать в указанное окно.

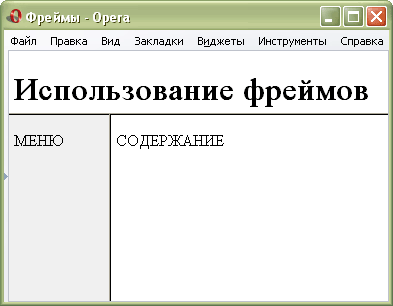
Рис. 2. Пример разделения окна браузера на фреймы
Если нужна более сложная структура фреймов, например, как показано на рис. 2, теги <FRAMESET> можно вкладывать один в другой (пример 2).
Пример 2. Создание трех фреймов
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Фреймы</title>
</head>
<frameset rows="25%,75%">
<frame src="top.html" name="TOP" scrolling="no" noresize>
<frameset cols="100,*">
<frame src="menu.html" name="MENU">
<frame src="content.html" name="CONTENT">
</frameset>
</frameset>
</html>
Первый тег <FRAMESET> разбивает окно браузера на две строки шириной 25 и 75%. А следующий, вложенный — создает две колонки, как и в примере 1.
Обратите внимание, что тег <BODY> при использовании фреймов не указывается, поскольку его функцию выполняет тег <FRAMESET>.
Copyright © www.htmlbook.ru
Created/Updated: 25.05.2018
 |
|