Таблицы и рамки
Чтобы четко отделить содержимое одной ячейки от другой, к ячейкам добавляются границы. За их создание отвечает параметр border тега <TABLE>, который определяет толщину рамки.
В примере 1 показано создание границы вокруг ячеек.
Пример 1. Добавление рамки к таблице
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Толщина границы</title>
</head>
<body>
<table width="200" cellpadding="5" border="2">
<tr>
<td>Чебурашка</td>
<td>Крокодил Гена</td>
<td>Шапокляк</td>
</tr>
</table>
</body>
</html>
Рамки созданные таким образом незначительно отличаются по своему виду в разных браузерах.
| Internet Explorer | Firefox | Opera |
 |
 |
 |
Рис. 1. Рамка, полученная с помощью параметра border
Чтобы получить рамку одного вида, рекомендуется воспользоваться стилевым атрибутом border, применяя его к ячейкам таблицы (тегу <TD> или <TH>). Однако и здесь нас подстерегают подводные камни. Поскольку рамка создается для каждой ячейки, то в местах соприкосновения ячеек получается граница удвоенной толщины. Для решения указанной особенности существует несколько путей. Самый простой — воспользоваться свойством border-collapse со значением collapse. В его задачу входит отслеживать соприкосновение линий и вместо двойной границы изображать одинарную. Этот атрибут достаточно добавить к тегу <TABLE>, а дальше он все сделает самостоятельно (пример 2).
Пример 2. Применение border-collapse при создании рамок таблицы
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Создание рамки</title>
<style type="text/css">
TABLE {
border-collapse: collapse; /* Линия между ячейками отображается как одна */
}
TD {
border: 2px solid green; /* Параметры рамки вокруг ячеек таблицы */
text-align: center; /* Выравниваем текст по центру */
}
</style>
</head>
<body>
<table width="200" cellspacing="0" cellpadding="2">
<tr><td>0</td><td>X</td><td>X</td></tr>
<tr><td>0</td><td>0</td><td>X</td></tr>
<tr><td>X</td><td>X</td><td>0</td></tr>
</table>
</body>
</html>
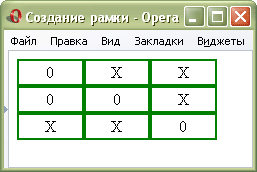
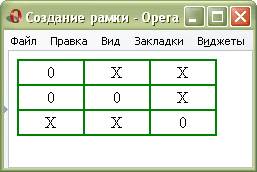
Разница между границами таблицы при добавлении параметра border-collapse, а также без него представлена на рис. 2.
 a
a
 б
б
Рис. 2. Вид таблицы при использовании атрибута border-collapase
На рис. 2а показана рамка таблицы, используемая по умолчанию. Обратите внимание, что внутри таблицы все линии имеют удвоенную толщину. Добавление параметра border-collapse убирает эту особенность, и толщина всех линий становится одинаковой (рис. 2б).
Для создания однотипных линий внутри таблицы можно пойти и другим путем. Следует добавить для селектора <TD> рамку, но отменить линию справа и снизу, задавая соответствующим атрибутам значение none. Тогда при состыковке ячеек их границы не будут накладываться друг с другом по той причине, что линия будет только одна. Однако при этом методе формирования границ нет линий снизу и справа у самой таблицы. Добавляя параметры border-right и border-bottom к селектору <TABLE>, получим в итоге нужную рамку (пример 3). Для однотипности следует позаботиться, чтобы стиль, толщина и цвет границы во всех случаях совпадали.
Пример 3. Создание рамки у таблицы с помощью атрибута border
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Создание рамки</title>
<style type="text/css">
TABLE {
border-right: 2px solid green; /* Граница у таблицы справа */
border-bottom: 2px solid green; /* Граница у таблицы снизу */
}
TD {
border: 2px solid green; /* Параметры рамки вокруг ячеек таблицы */
border-right: none; /* Убираем линию справа */
border-bottom: none; /* Убираем линию снизу */
text-align: center; /* Выравниваем текст по центру ячейки */
}
</style>
</head>
<body>
<table width="200" cellpadding="2">
<tr><td>0</td><td>X</td><td>X</td></tr>
<tr><td>0</td><td>0</td><td>X</td></tr>
<tr><td>X</td><td>X</td><td>0</td></tr>
</table>
</body>
</html>
У этого способа возможны вариации, например, для селектора <TD> добавить границу только справа и снизу, а у <TABLE>, наоборот, добавить атрибут border, но линию справа и снизу убрать. В любом случае представленный результат будет один.
Простой и оригинальный вид таблицы можно получить, если цвет границ сделать совпадающим с цветом фона. Но чтобы линии были видны, обязательно следует сделать заливку фона у тега <TD> или <TABLE>. Тогда ячейки таблицы получаются, словно рассеченные резцом между собой (пример 4).
Пример 4. Использование невидимых границ в таблице
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Создание границ</title>
<style type="text/css">
BODY {
background: white; /* Цвет фона веб-страницы */
}
TABLE {
border-collapse: collapse; /* Линия между ячейками отображается как одна */
}
TD {
border: 2px solid white; /* Параметры рамки вокруг ячеек таблицы */
background: #ccc; /* Цвет фона ячеек */
text-align: center; /* Выравниваем текст по центру */
}
</style>
</head>
<body>
<table width="200" cellspacing="0" cellpadding="2">
<tr><td>0</td><td>X</td><td>X</td></tr>
<tr><td>0</td><td>0</td><td>X</td></tr>
<tr><td>X</td><td>X</td><td>0</td></tr>
</table>
</body>
</html>
В данном примере цвет фона веб-страницы вводится через свойство background, добавленное к селектору BODY. Хотя белый цвет установлен по умолчанию, его иногда желательно задавать, чтобы пользователь не указал свой цвет фона через настройки браузера. Такой же цвет должен быть и у линий таблицы, в этом случае они явно не выдаются и лишь делят ячейки между собой.
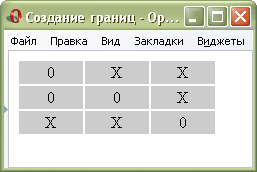
Результат примера 4 показан ниже.

Рис. 3. Вид границ, совпадающих с цветом фона
Copyright © www.htmlbook.ru
Created/Updated: 25.05.2018
 |
|