Список определений
<Список определений представляет собой текст, состоящий из двух взаимосвязанных наборов — списка с терминами и списка определений терминов. Вначале указывается первый термин, ниже него идет его определение, затем следующий термин с определением и т.д.
Структура списка определений следующая.
- Термин 1
- Определение термина 1
- Термин 2
- Определение термина 2
Сам список задается с помощью контейнера <DL>, термин — тегом <DT>, а его определение — с помощью тега <DD>. Вложение тегов для создания списка определений продемонстрировано в примере 1.
Пример 1. Общая структура списка определений

<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Список определений</title>
</head>
<body>
<dl>
<dt>Термин 1</dt>
<dd>Определение термина 1</dd>
<dt>Термин 2</dt>
<dd>Определение термина 2</dd>
</dl>
</body>
</html>
Использование списка определений показано в примере 2.
Пример 2. Создание списка определений

<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Список определений</title>
</head>
<body>
<dl>
<dt>Лев</dt>
<dd>Хищное животное из семейства кошачьих. Характеризуется длинным хвостом с кисточкой на конце и гривой. Обитает в Африке.</dd>
<dt>Клетка</dt>
<dd>Инструмент для поимки льва. Представляет собой большую коробку, боковые стенки которой сделаны из стальных прутков.</dd>
</dl>
</body>
</html>
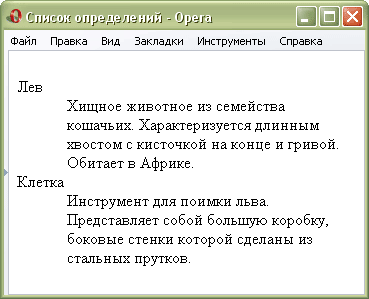
Результат данного примера показан ниже.

Рис. 1. Вид списка определений
Copyright © www.htmlbook.ru
Created/Updated: 25.05.2018
 |
|